Web Design Company in Mumbai, India – Devki Infotech India Pvt. Ltd.
- Services
Establish your web presence with a credible and unique website address. Build strong online presence with our expert web development and SEO services that helps improve organic traffic on your website.
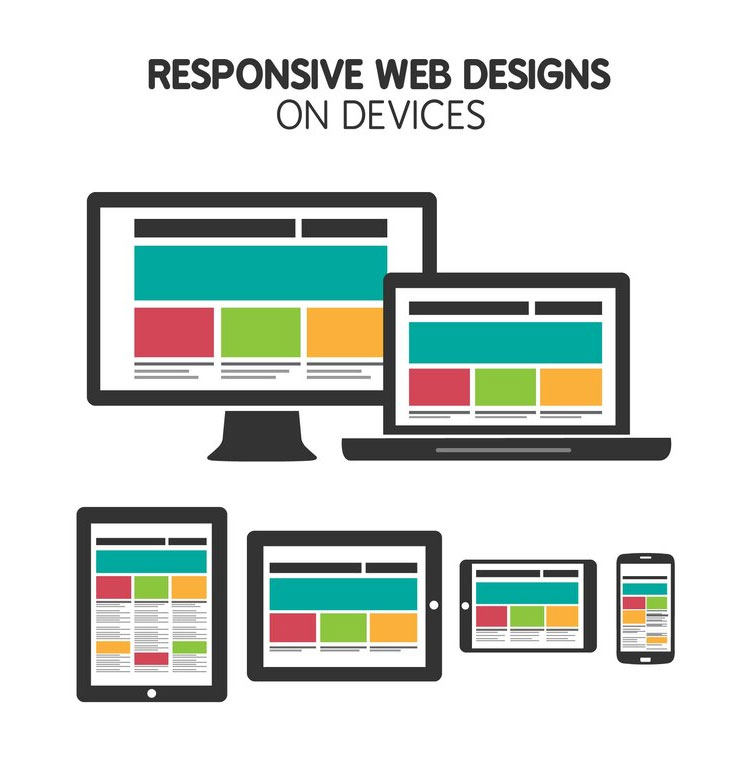
Mobile, Tablet and Desktop Friendly Website Designing
Responsive WordPress Website designing services to startups, SMEs, and large enterprises
Keeping website updated and relevant
Organic SEO Services to Improve website's search engine visibility.
Effective content creation, optimization for top ranking on Google. Dive into the insights and unlock the secrets.
Social Media Marketing (SMM) is a powerful digital marketing strategy.
Budget Friendly Linux Web Hosting plans with cPanel
Cloud with the ease of cPanel powered management. It offers scalability, flexibility, by leveraging cloud technology.
(e.g. www.example.com)
Corporate Email Accounts, Drive, Docs from Google Cloud
Simple & Easy to use Email ideal for new businesses. It is formal in tone, to professional etiquette and standards.
Get https security on your website today
- Industries We Served
- Testimonials
- Pricing
Elevate your digital presence with our tailored website design plans.
Boost your website's visibility with our SEO packages
Explore our diverse range of web hosting plans.
- Blog
- Contact Us